API structure
To begin using Vanta's GraphQL API, you will need to familiarize yourself with the structure of our schema.
Root Objects
To begin with, all operations require starting with a Root Object. The root type contains the Query and Mutation types which represent all possible entry points to the graph.
Reading Data
The core idea of GraphQL is that many fields are available to you, but you only request the subset of fields corresponding to the data you want.
Queries
Vanta's Query fields are listed in the schema reference.
Most Vanta GraphQL queries will begin with the organization field, which is of type Organization.
The Organization type has a few scalar fields containing basic information about the organization:
query ExampleQuery{
organization {
name
displayName
agentEnrollmentSecret
}
}{
"data": {
"organization": {
"name": "noprobllama.app",
"displayName": "No Probllama",
"agentEnrollmentSecret": "ItSaSeCrEt!"
}
}
}Most of the information about an organization is contained in fields that are themselves object types, which may contain other fields that are object types, and so on:
query ExampleQuery {
organization {
SlackAccountList(first:1) {
totalCount
pageInfo {
hasNextPage
hasPreviousPage
startCursor
endCursor
}
edges {
cursor
node {
createdAt
displayName
role
uid
updatedAt
vantaOwner {
createdAt
displayName
email
uid
}
}
}
}
}
}{
"data": {
"organization": {
"SlackAccountList": {
"totalCount": 2,
"pageInfo": {
"hasNextPage": true,
"hasPreviousPage": false,
"startCursor": "NjIyMGQ3ZjQxYTljY2E2NWRmNTQ1OTZh",
"endCursor": "NjIyMGQ3ZjQxYTljY2E2NWRmNTQ1OTZh"
},
"edges": [
{
"cursor": "NjIyMGQ3ZjQxYTljY2E2NWRmNTQ1OTZh",
"node": {
"createdAt": "2022-03-03T15:00:04.387Z",
"displayName": "[email protected]",
"role": "Admin",
"uid": "eyJkIjoiNWZjODI0MjBhMjI4ZjZiNmY3MTM1MmFjIiwidCI6IlNsYWNrQWNjb3VudCIsInUiOiJVMDFINUZZSlA0RyJ9",
"updatedAt": "2022-04-14T23:12:22.275Z",
"vantaOwner": {
"createdAt": "2020-12-02T23:32:49.916Z",
"displayName": "Admin Admin",
"email": "[email protected]",
"uid": "eyJkIjoiNWZjODI0MjBhMjI4ZjZiNmY3MTM1MmFjIiwidCI6IlVzZXIiLCJ1IjoiNWZjODI0MjFhMjI4ZjZiNmY3MTM1NDdkIn0="
}
}
}
]
}
}
}
}When you write a GraphQL query, you specify which fields you are interested in and receive data for specifically those fields.
query ExampleQuery {
organization {
SlackAccountList(first:1) {
totalCount
edges {
node {
displayName
vantaOwner {
displayName
}
}
}
}
}
}{
"data": {
"organization": {
"SlackAccountList": {
"totalCount": 2,
"edges": [
{
"node": {
"displayName": "[email protected]",
"vantaOwner": {
"displayName": "Admin Admin"
}
}
}
]
}
}
}
}Edges
Edges are types returned in paginated queries. Each edge type will contain a node, as well as a cursor field. Edges organize data in a consistent order. To learn more about working with pagination and edges, read Pagination.
query ExampleQuery{
organization {
SlackAccountList(first:1) {
edges {
cursor
node {
displayName
}
}
}
}
}{
"data": {
"organization": {
"SlackAccountList": {
"edges": [
{
"cursor": "NjIyMGQ3ZjQxYTljY2E2NWRmNTQ1OTZh",
"node": {
"displayName": "[email protected]"
}
}
]
}
}
}
}Arguments
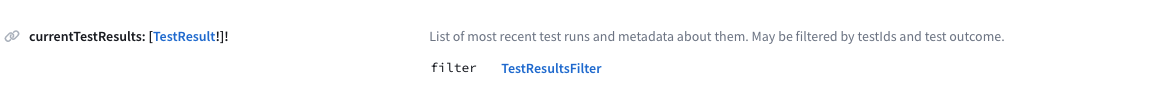
Some fields take arguments which determine what data they will return. Above, we queried a paginated field with first: 1 to get a single result.
When a field takes arguments it is indicated in the schema:

Writing Data
Mutations
In GraphQL, mutations are how you mutate data. Vanta's mutations are listed in the schema reference.
To run a mutation, specify the arguments and select the fields you would like from the response type. All of Vanta's mutations return a union type consisting of a success type and an error type. If the mutation succeeds, the success type is returned; if some part of the input was incorrect, Vanta will return a BaseUserError with an informative message.
mutation exampleMutation {
setFetchedResourceOwners(input:{resourceOwners:[{ownerId:"eyJkIjoiNWZjODI0MjBhMjI4ZjZiNmY3MTM1MmFjIiwidCI6IlVzZXIiLCJ1IjoiNWZjODI0MjFhMjI4ZjZiNmY3MTM1NDdkIn0", resourceUid:"eyJkIjoiNWZjODI0MjBhMjI4ZjZiNmY3MTM1MmFjIiwidCI6IkdpdGxhYlJlcG8iLCJ1IjoiMzM5OTA4MzQifQ"}] }) {
... on SetFetchedResourceOwnersSuccess {
countChanged
}
... on BaseUserError {
message
}
}
}{
"data": {
"setFetchedResourceOwners": {
"countChanged": 1
}
}
}Updated 12 months ago